В епоху цифрової трансформації, коли Інтернет став невід'ємною частиною життя, забезпечення веб-інклюзивності є не лише етичним обов'язком, а й стратегічною необхідністю. Згідно зі звітом Всесвітньої організації охорони здоров'я, приблизно 15% світової популяції має різні форми інвалідності [1]. Це означає, що мільярди людей можуть зіткнутися з бар'єрами при доступі до інформації, послуг та можливостей, які пропонує Інтернет, якщо веб-сайти та додатки не будуть розроблені з урахуванням їхніх потреб.
Веб-інклюзивність – це не просто про дотримання законодавства чи етичних норм, це про розширення аудиторії, підвищення ефективності веб-ресурсів та створення позитивного користувацького досвіду для всіх. Компанії, які інвестують у веб-інклюзивність, не лише демонструють свою соціальну відповідальність, а й отримують значні конкурентні переваги, залучаючи ширшу аудиторію та підвищуючи лояльність користувачів.
Хто керує веб-інклюзивністю в Інтернеті?
Впроваджують та відповідають за інклюзивність у Інтернеті члени Ініціативи веб-доступності (WIP) Консорціуму Всесвітньої павутини (W3C). Ці організації відповідають за публікацію настанов з доступності веб-контенту (WCAG)та пов'язаного з ними контенту.
Принципи веб-інклюзивності (WCAG)
Настанови з доступності веб-контенту (WCAG) 2.1, розроблені Консорціумом Всесвітньої павутини (W3C), визначають чотири основні принципи, на яких базується веб-інклюзивність:
Сприйнятність. Інформація та компоненти інтерфейсу користувача повинні бути представлені у форматах, доступних для сприйняття різними органами чуття. Наприклад, надання текстових альтернатив для зображень та відео, використання субтитрів для аудіоконтенту, забезпечення достатнього контрасту між текстом та фоном.
Функціональність. Усі функції веб-сайту повинні бути доступні за допомогою клавіатури, а також адаптовані для використання з допоміжними технологіями, такими як скрінрідери та екранні лупи. Це означає, що користувачі, які не можуть використовувати мишу, повинні мати можливість повноцінно взаємодіяти з веб-сайтом за допомогою клавіатури.
Зрозумілість. Контент має бути структурованим, зрозумілим та передбачуваним. Навігація повинна бути інтуїтивною, а інструкції чіткими та лаконічними. Слід уникати складних речень, жаргонізмів та неоднозначних термінів.
Надійність. Веб-сайт має бути сумісним з різними браузерами та платформами, а також відповідати стандартам веб-розробки. Це гарантує, що сайт буде коректно відображатися та функціонувати на різних пристроях та з різними допоміжними технологіями.
Практичне впровадження веб-інклюзивності
Впровадження принципів веб-інклюзивності вимагає комплексного підходу, що охоплює всі етапи розробки та підтримки веб-сайту. Ось деякі ключові аспекти:
Семантична розмітка (HTML5). Використання семантичних елементів HTML5 (header, nav, main, article, footer тощо) дозволяє створити чітку структуру сторінки, яку легко зрозуміють як користувачі, так і допоміжні технології.
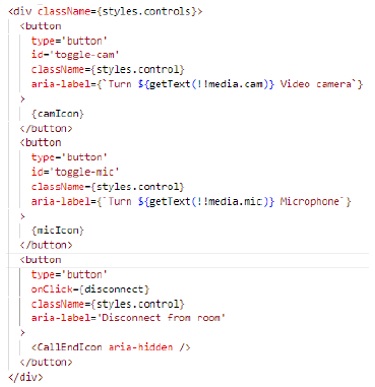
Атрибути ARIA. Атрибути ARIA (Accessible Rich Internet Applications) використовуються для надання додаткової інформації про роль, стан та властивості елементів інтерфейсу користувача, що робить їх доступнішими для допоміжних технологій. На рис. 1 у компонентах використовується aria-label, що зчитується при фокусуванні на елемент.
Рисунок 1. Aria- атрибут у використанні
Управління фокусом. Забезпечення логічного порядку фокусування елементів при навігації за допомогою клавіатури та надання візуальних індикаторів фокусу.
Альтернативний текст для зображень. Надання описового тексту для зображень, який буде озвучений скрінрідерами для користувачів, які не можуть бачити зображення.
Субтитри та транскрипції для відео та аудіо. Надання текстових версій відео та аудіоконтенту для користувачів, які не можуть чути або мають труднощі зі сприйняттям аудіоінформації.
Доступні форми. Забезпечення можливості заповнення форм за допомогою клавіатури та надання чітких інструкцій та підказок.
Є інструменти, що допомагають розробникам робити компоненти веб-сторінок доступними, наприклад:
• Microsoft Inclusive Design Toolkit [4]: Microsoft розробив набір інструментів, який допомагає розробникам створювати більш інклюзивні продукти. Цей набір включає в себе методики та інструменти для розуміння потреб користувачів з різними можливостями, а також рекомендації щодо дизайну та розробки. Завдяки цьому набору інструментів, Microsoft зміг покращити доступність своїх продуктів, таких як Windows, Office та Xbox, для людей з інвалідністю.
• Проект A11y [5]: Проект A11y, започаткований компанією PayPal, є відкритою бібліотекою компонентів інтерфейсу користувача, розроблених з урахуванням принципів доступності. Ці компоненти допомагають розробникам створювати веб-сайти та додатки, які відповідають стандартам WCAG. Використання компонентів A11y дозволило PayPal значно покращити доступність своїх продуктів для людей з інвалідністю, що призвело до збільшення задоволеності клієнтів та розширення ринку.
Варто зазначити, про веб-сайти українського уряду. Уряд України активно працює над покращенням доступності своїх веб-сайтів та онлайн-послуг для людей з інвалідністю. Це включає в себе впровадження аудіо-описів для відео, використання субтитрів, забезпечення достатнього контрасту між текстом та фоном, а також адаптацію контенту для різних допоміжних технологій.
Список літератури
1. World Health Organization. (2011). World report on disability.
2. Web Content Accessibility Guidelines (WCAG) 2.1.
3. Microsoft Inclusive Design Toolkit.
4. Project A11y.
_____________________
Науковий керівник: Батіна Олена Анатоліївна, кандидат наук, ст. викладач, Національний технічний університет України "Київський політехнічний інститут імені Ігоря Сікорського"
|